![]()
動画入りマニュアル作成の試み
4月から松山在住の中学生とシニアのグループを対象に、WordPressを使ったホームページ作成教室を開いています。そのためのテキストとして、紙の冊子の他に、ほぼ同じ内容のホームページをやはりWordPressで作成してきました。このたび、教室で使うWordPressテーマを、LuxeritusからCocoonに変更することになり、それに伴って、テキストも部分的に書き直すことになりました。
テキストの改訂は、Cocoonに準拠して行う必要があり、なにはともあれ、開発者のわいひらさんが運営するCocoonの公式サイトにアクセスして、使い方などを勉強しているところです。このサイトを読んでいて、「あ、これはいいな!」と思ったのは、Cocoonのサイト画面で操作方法を動画で表示させているところでした。このような動画なら、実際の操作をいちいち言葉に直してくどくどと説明する手間が省けるし、生徒が自宅で画面を見ながら自分で独学もできるでしょう。具体的なイメージが沸かない方は、わいひらさんのCocoon公式サイトをごらんください。
https://wp-cocoon.com/#toc13
このような操作手順を、適宜動画で示せば、これまでのテキストよりもはるかに効率的にホームページの作り方を習得することができるでしょう。
そこで、このような動画の作り方、WordPress画面への埋め込み方について、調べてみた結果、QuickTime PlayerというMac純正の無料ソフトを使えば、簡単に作成できることがわかりました。また、WordPress画面への埋め込みも、わずか2行のコードを入れるだけでできるということがわかりました。再生の方法も、Cocoonのサイトのように自動的にループ再生する方法と、手動で再生ボタンを押して再生する方法と2通りあることも分かりました。
Cocoonサイトのように、音の出ない動画の場合は、自動ループ式で問題ないのですが、解説のナレーションなど音声つきで再生させる場合には、自動式だとうるさかったり、複数の動画画面から音声がだぶって再生されるなどの不都合を生じると思われますので、手動再生にしたほうがいいかと思います。
以下では、音声のないばあいとある場合の二通りの動画サンプルを作成してみたいと思います。
QuickTime Playerでの動画録画
QuickTime Playerというのは、MacbookやiMacなどAppleのPCに初めからバンドルされているフリーの動画再生ソフトです。単に再生するだけではなく、パソコンに付属のカメラを使ってビデオを撮影したり、画面の動作を収録することもできます。ここでは、PC画面の動画収録機能を説明したいと思います。
QuickTime Playerの起動
まずは、PCにインストールされているQuickTimeのアイコンをクリックして、起動させます。アイコンは、こんなマークです。

次に、上部メニューの「ファイル」⇒「新規画面収録」をクリックします。

すると、「画面収録」の小さなウィンドウが表示されます。

この真ん中にある赤い丸のボタンを押すと、画面の全体あるいは一部分の領域を録画することができます。次のようなメッセージが出ますので、これに従って、全画面収録か部分領域収録かを選択します。今回のケースでは、ウェブブラウザの一部分だけを収録しますから、カーソルで収録したい領域をドラッグして選択します。

ここでは、WordPressのダッシュボードを表示させ、その一部を領域設定しました。そこで、領域の中央にある「収録開始」ボタンを押すと、録画が始まります。

録画が終わったら、PC上部メニューの録画ボタンを押して、終了します。録画した画面が表示されますから、再生ボタンで録画の結果を確認することができます。
録画を保存するには、上部メニューで「ファイル」⇒「書き出す」として、ファイルの画質を選びます。高解像度のファイルは1080P、普通の解像度は720Pを選びます。

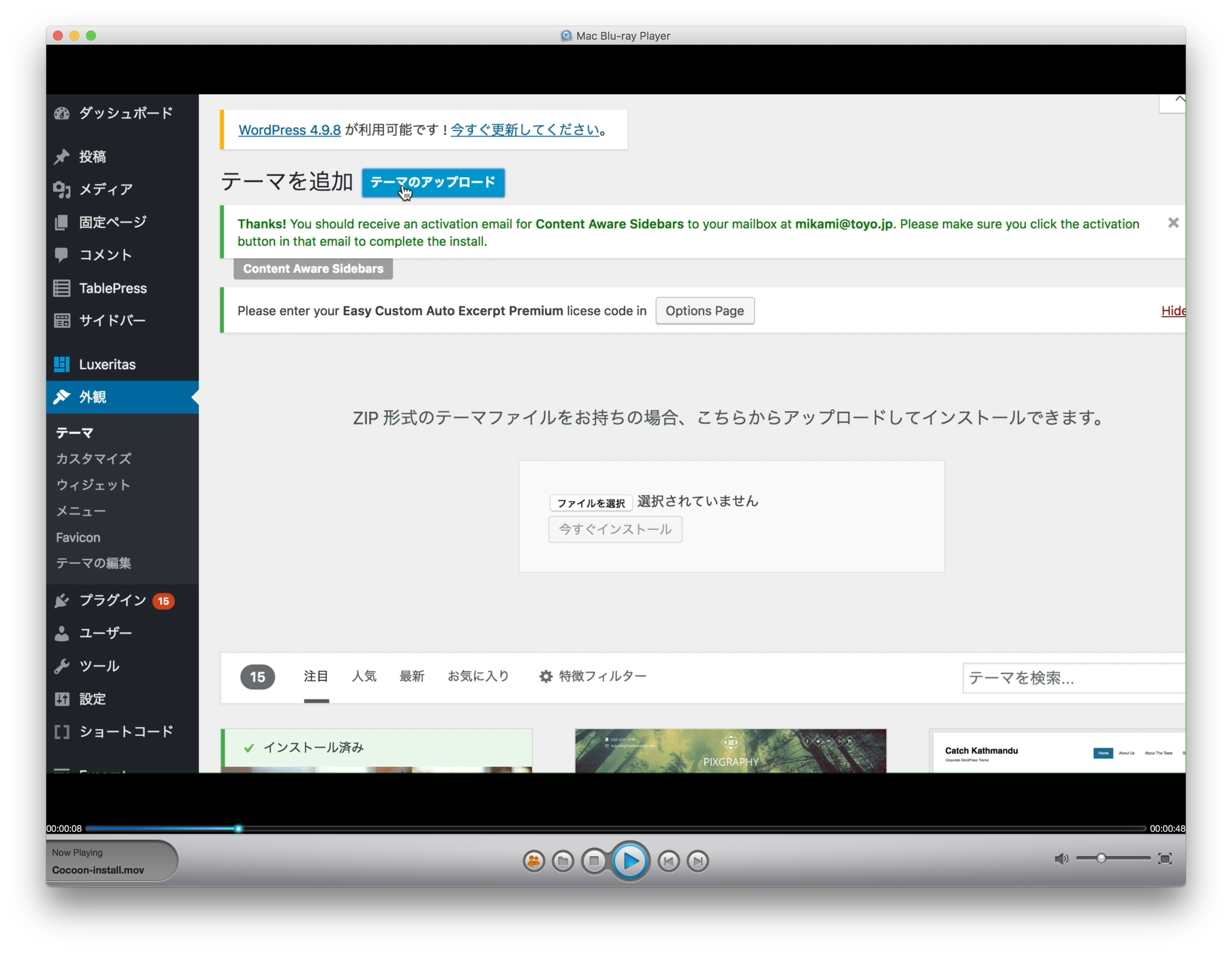
下に示した動画は、高解像度1080Pで録画したものです。とてもきれいな動画ですね。マニュアル用の画面キャプチャなら、720Pでも十分かもしれません。
WordPress編集画面への動画の埋め込み
さて、問題は、録画した画面キャプチャの動画を、WordPressのテキストの中にどうやって埋め込むかでした。これがなかなか分からずに苦労しましたが、あるウェブサイトで、埋め込みのためのHTMLタグが紹介されていたので、これを使ってテキストエディタで入れてみたところ、あっけないほど簡単に画面を埋め込むことができました。それは、次のようなコードです(タグは全角で表示していますが、動画を表示させる場合は半角に直してください)。
<video controls autoplay loop><source src="https://medialabo.info/blog/wp-content/uploads/2018/09/Cocoon-install.mov " ></video>
動画を自動でループ再生させる場合は、赤字のように、autoplay loopを入れます。これを外すと、手動での再生になります。また、黄色のマーカー部分は、サーバーにアップロードした動画ファイルの場所を示しています。これは、編集画面で「メディアを追加」ボタンを押すことによって、ファイルのアップロードとファイルのURLの取得を行うことができます。
上の動画再生は、このHTMLタグを入れることによって可能になったものです。
ナレーションつき動画の録画と再生
上の例は、音声を入れずに、画面の動きだけを録画しましたが、よりマルチメディア的な動画テキストでは、ナレーションを入れると効果的だと思います。方法は簡単で、録画するときに、「内蔵マイク」を指定すればいいのです。

この状態で録画を開始し、ナレーションによる解説を加えながら、カーソルを動かしてテキストを作ります。
埋め込みコードは、さきほどと同じですが、音声入りなので、autoplay loopは削除して、手動再生モードにします。これだと、上の動画のように、再生ボタンが表示されますので、好きなときに動画を再生することができます。音声を消したいときは、画面のスピーカーボタンをクリックすれば、無音で再生されます。全画面表示することもできます。
このように、テキストと静止画だけでは表現することが困難な操作説明も、このような動画を使えば分かりやすく表示できるので、ウェブ上のテキストがはるかに効果を上げるものとなるでしょう。この手法をこれから随所で活用していきたいと思っています。みなさまにとってもご参考になれば幸いです。
なお、「ホームページ教室」のサイトで、さっそくQuickTime Playerで作った動画を活用しています。こちらをごらんください。
https://medialabo.info/blog/wordpress/cocoon/
-scaled.png)