![]()
?Webページで作ったCSS入門テキストをAcrobat Pro DCでPDFに変換
松山YWCAの主催で、中学生と主婦を対象として「ホームページ教室」を定期的に開催しています。はじめは、専用のウェブサイト上にテキストを作り、それを見てもらいながら教えていたのですが、生徒の進度が個人ごとに異なるため、紙のテキストも作成して配布したほうがいいような気がしました。WebページのURLは次のサイトです。
http://medialabo.info/maywca/page-240/page-166/
そこで、ウェブサイトで作ったテキストをもとに、若干修正を加えながら、これを電子書籍化することにしました。電子書籍のフォーマットとしては、なるべく手間をかけない方法を模索中です。いちばん手っ取り早いのはAdobe AcrobatでWebページのテキストを読み込み、PDF形式にしてもらうことです。やり方は簡単で、Acrobat Pro DCを起動したら、「ファイル」→「作成」→「WebページからPDF...」を選び、次に出てくる画面でPDFを作成したWebページのURLを入力するだけです。ここで、「設定」を開き、PDFにヘッダーとフッターを入れるか、しおりを作成するかの選択します。

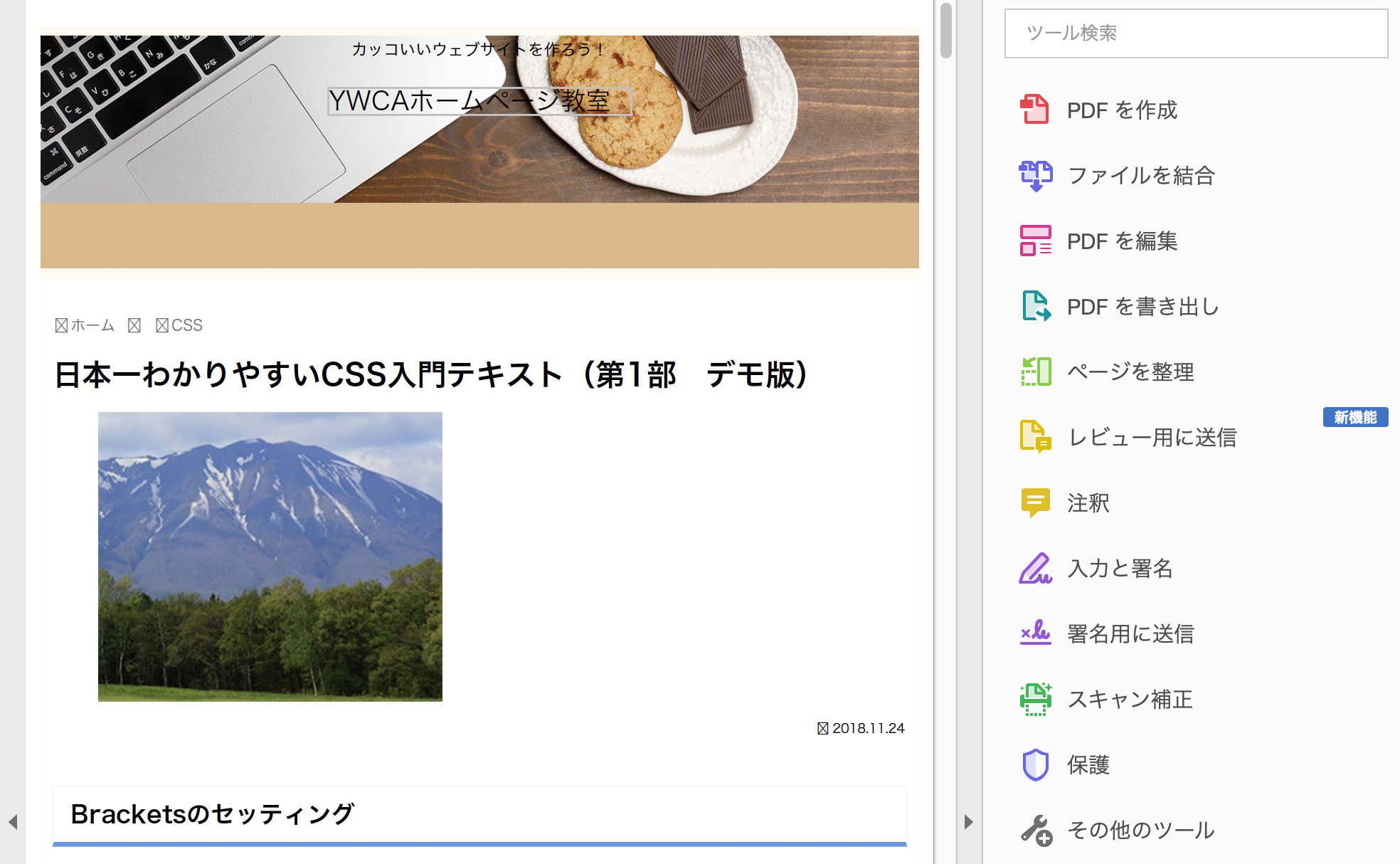
PDFの作成は、ふつう1分くらいで終わります。できあがりは、下に示す通りで、非常に解像度の高い、美しいPDFが作成されます。さすが、PDF本家のAdobe製だけのことはありますね。
挿入した画像の解像度も高く、申し分ありません。数千円の安いPDF作成ソフトとは比べ物になりません。
[su_document url="https://medialabo.info/blog/wp-content/uploads/2018/11/CSStext2018_Part1.pdf" width="760" height="1000" responsive="no"]
もしPDFに変換するWebページが、今回のように自分で作ったサイトであるならば、WordPressの設定画面で、ページのフォントサイズや文字色などをPDF用に修正しておくことをおすすめします。フォントサイズは、PDFで10〜11ポイントになるように、フォント色は黒に設定しておくと、よみやすいPDF文書になります。
? Pagesにコピペして、テキストを作成してみた
ただし、Acrobatで単純にPDFに変換すると、ページによっては、画像だけで下半分が空いているとか、もう少しちゃんとした本らしい体裁にしたいという気がします。もちろん、Acrobat DCには強力な文書編集機能がついているわけですが、画像をリサイズしたり、他のページに移動させたりするのは、けっこう面倒です。また、私の好きな画像にシャドウをつけることなどはAcrobatではできません。また、表の背景がどういうわけか黒くつぶれてしまいます。
そこで、美しい文書のつくれるApple 純正ワープロ Pagesを使って、Webページの見出しと画像、表、リストなどはコピーで切り取って、ペーストし、本文もコピー&ペーストではりつけるという、きわめて原始的な方法でWebページをワープロソフト上に再現してみました。
これは本当に手間のかかる作業ですが、仕上がりは、PDFよりも本らしいレイアウトに仕上がります。Pagesで作ったテキストは、PDFやepubなどの電子書籍に変換することができます。「ファイル」→「書き出す」→「PDF」を選択すれば、PDF形式の電子書籍ができます。
[su_document url="https://medialabo.info/blog/wp-content/uploads/2018/11/CSSの教科書Pages.pdf" width="760" height="1000" responsive="no"]
手間はたいへんですが、こちらのほうが、Webページのイメージに近い出来上がりです。また、余分な空白もないので、読みやすく、紙の節約にもなります。
私はまだ使ったことがないのですが、出版制作のプロの方は、同じAdobeのInDesignなどのDTPを使って、本格的な電子書籍をつくっていると思います。また、「一太郎」などでも、見栄えのいい電子書籍がつくれるのかもしれません。
これからまた、勉強して、よりクオリティの高い電子書籍を作れたらと思います。また、Amazon Kindleでの電子出版にも取り組んでいきたいところです。その成果は、あらためてこのページでご紹介したいと思います。
-scaled.png)