![]()
進化するビジュアルエディター
WordPressテーマとともに、ビジュアルエディターも着実に進化しているようです。
オリジナルのビジュアルエディタ
WordPressをインストールすると、WordPressのオリジナルテーマ「Twenty Seventeen」が自動的にインストールされます。このままで、ダッシュボードの「投稿」⇒「新規追加」を選ぶと、下のようなビジュアルエディタの投稿画面が表示されます。この画面では、選べるメニューは貧弱です。商用ブログと比べてもずいぶんと見劣りします。「太字」「イタリック」「リスト」「引用」「位置調整」「リンク設定」くらいしかできません。
(Twenty Seventeenテーマのビジュアルエディタ新規投稿画面)
TinyME-Advancedでリッチなエディタに
そこで、メニューを増やすために不可欠のプラグインが、TinyMCE-Advancedです。
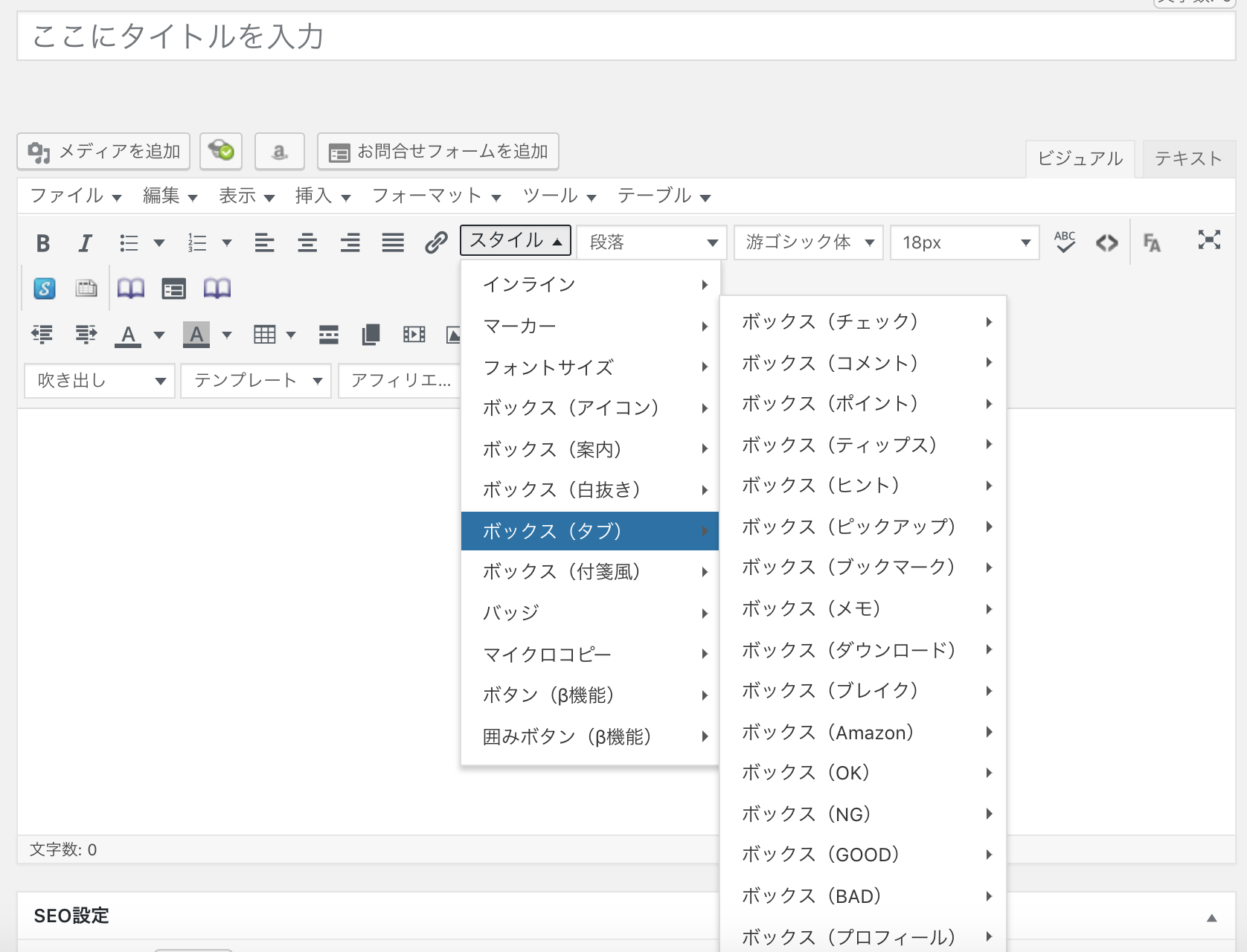
このプラグインをインストールすると、ビジュアルエディターのメニューは、下のように一気に増えます。
(TinyMCE-Advacedの設定画面でのカスタマイズ)
これでも、まだ100%満足したわけではありません。見出し、リスト、ボックス、引用、ボタンなどを装飾するCSSを一発で呼び出して、文章作成を効率化する必要があります。
そのためには、もう一つの必須プラグインAddQuicktagをインストールする必要があります。
また、カスタマイズ用のCSSを追加するには、「子テーマ」を持った新規テーマをインストールする必要があります。現在のところ、無料で最新かつもっとも高い人気をもつテーマは、Cocoonだと思います。
AddQuicktagとCocoonで、さらにリッチなエディタに
そこで、ここでCocoonテーマをインストールします。このテーマは完全無料ですから費用の心配は無用です。まず「親テーマ」をインストールし、次に「子テーマ」をインストールします。
↓
こうすると、「外観」⇒「テーマの編集」で、子テーマでCSSを編集することができるので便利です。必要なCSSをつくると、AddQuickTagプラグインで、HTMLの開始タグ、終了タグ、CSSのクラス名を登録しておけば、エディタに登録したタグがボタンまたはドロップダウンメニューとして追加されます。
テキストメニューでは、メニューに「ボタン」が追加され、ビジュアルメニューでは、ドロップダウンの項目として追加されます。ここでは、ビジュアルエディタでの使い方をみます。
説明を簡略化するために、別のサイトで作ったCSSファイルとAddQuickTagをコピーすることにします。CSSは単純にコピペで行えますが、AddQuickTagは、JSONファイルのエクスポートとインポートで行います。コピーしたい別のサイトの「設定」⇒「AddQuicktag」で、いちばん下にファイルの「エクスポート」と「インポート」のボタンがあります。まず別のサイトのこの画面で「エクスポートファイルのダウンロード」を選んで、ファイルをパソコンに保存します。
次に、新規サイトの同じ画面で、「ファイルを選択」して、「ファイルのアップロード・インポート」を選びます。すると、別のサイトで作ったタグがすべてコピーされますので、これを保存します。
そこで、改めて新規投稿画面を開いてみると、次のようになっています。右上に「Quicktags」というドロップダウンメニューが追加されています。
ここからは、動画再生モードで説明します。h2のサイズの見出しに装飾をつけて表示させるには、まず見出しを入れたあと、メニューの「Quicktag」のドロップダウンメニューから「h2」を選べばいいのです。同じようにして、h3のサイズの見出しをつけるには、ドロップダウンのh3を指定すれば、h3の見出しが表示されます。簡単ですね。番号付きリストなども、タグの中から「list番号青」というメニューを選べば、きれいな番号つきリストができあがります。これらのタグは、CSSを作りかえるだけで、いくらでも変更、修正が可能です。もっとも、あまりタグを作りすぎると、ドロップダウンメニューの下のほうが見えづらくなりますから、ある程度の整理は必要かもしれません。
このように、AddQuicktagで作ったタグは、ビジュアルエディタのメニューに自動的に組み込まれますので、これを活用すれば、美しい文章を簡単に作ることができます。
また、ここで採用した新しいWordpressテーマのCocoonでは、ビジュアルエディターのメニューに、独自のボックスやボタンやマーカーを作ってくれています。AddQuicktagと同様の操作で、アイコンなどがついた美しいボックスやボタンなどを簡単に表示させることができます。次にあげるのは、その一例です。
FontAwsomeアイコンを自由に配置する
他にも、いろいろなプラグインを入れることによって、ビジュアルエディアタのメニューボタン一発で、リッチなコンテンツを付け加えることができます。私が気に入っているのは、「AGP FontAwsome」「AmazonJS」「「Slider3」などのプラグインです。最初のプラグインは、投稿画面の任意の場所に、Fontawsomeのアイコンを、指定した大きさと色で挿入することができるものです。次は、Amazonの全商品の中から、投稿画面に挿入したい商品をキーワードで検索できるというものです。アフィリエイトに対応しています。3番目は、複数の写真をスライドショーにして投稿画面に表示できるものです。
Image Elevatorで画像をビジュアルエディタに一発挿入
極めつけは、やはりこのプラグインでしょう。「Image Elevator」(有料、1ドメイン約2000円)。クリップボードに保存した画像をビジュアルエディター上の任意の位置に「ペースト」するだけで、美しく装飾した画像をエディタ画面に挿入してくれます。サイズは事後的に編集することもできます。
これだけビジュアルエディターが使いやすくなれば、他のエディターは不要なのではないでしょうか。移動中などにふと思いついたアイディアなどを書き付けるにはあまり適してはいないかもしれませんが、それはEvernoteのスマホ版とか、Google keepなどにメモしておけばいいのではという気がします。
追加:「Shortcodes Ultimate」プラグイン
最後にもう一つ、Wordpressビジュアルエディターの便利な追加メニューをご紹介しておきます。Cocoonの導入で必要なくなったかと思ったのですが、やはりあったほうが便利なプラグインとして、Shortcodes Ultimateというのがあります。これは、ショートコードだけで、これまでCSSで作っていたさまざまなツールを簡単につくれるものです。つくれるツールのリストはこんな感じです。実に多くのことができるものだ、と感心してしまいます。
たとえば、「 ボタン」というショートコードをクリックすると、お好みの色、サイズ、丸みをもったボタンが簡単にできます。 [su_button style="flat" background="#2a55be" color="#e8eefa" size="2" radius="round" icon_color="#fcebf2" text_shadow="1px 1px 1px #000000"]丸みを帯びた青いボタン[/su_button] は、文章中に入れることもできるので、これ一つとっても、Wordpressの記事を書くには欠かせないプラグインだといえます。
(Shortcodes Ultimate 「ボタン」作成メニューの設定画面(一部))
Shortcodes Ultimatでもう一つ面白い機能を紹介したいと思います。それは「文書」(Document)というツールです。これは、PDFやWordなどの文書をブログ上で公開することができるものです。試しに私が過去にウェブ上に公開した論文をPDF形式で表示させてみようと思います。
[su_document url="https://medialabo.info/blog/wp-content/uploads/2018/10/cybercult.pdf" width="700" height="1000" responsive="no"]
どうでしょうか?なかなかいい感じで表示されているのではないでしょうか。これからも、このプラグインで、いろいろな機能を試してみようかと思います。
いずれにしても、Wordpressのビジュアルエディターは、格段の進化を遂げており、いまや他のエディターにとって代わられることのない最強の編集ツールになっているのではないかと思います。
-scaled.png)